Виджет Выноска
Выноска это блок, который появляется по нажатию на какой-либо из элементов на странице. В выноске могут находиться любые элементы (текст, картинки, аудио, видео).
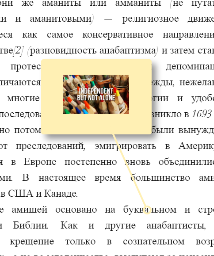
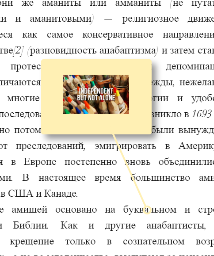
Стандартная выноска выглядит так:

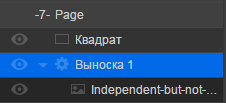
Выноска и контент внутри нее отображаются в панели Главы, страницы и компоненты.

Создание выноски
1. Нажмите на пиктограмму на верхней панели и вызовите список виджетов
на верхней панели и вызовите список виджетов
2. Перетяните виджет Выноска на рабочую область.
3. Расположите кружок-указатель на элементе, к которому относится Выноска
Привязка выноски
Чтобы выноску можно было вызвать по тапу на элемент, ее необходимо привязать к элементу.
Выноска может быть привязана к квадрату или к изображению. Если вы хотите привязать ее к тексту, мы рекомендуем создать поверх фразы или предложения прозрачный квадрат и привязать выноску к нему.
1. Выделите изображение или квадрат, к которому вы хотите привязать выноску.
2. В инспекторе выделенного элемента нажмите на кнопку Привязать действие и выберите в открывшемся списке действие Открыть выноску (название вашей выноски)
Внимание! Вы можете проверить или изменить название выноски в панели Главы, страницы, компоненты.
Добавление контента в выноску
Вы можете перетаскивать контент напрямую в выноску из библиотеки.
Внимание! Мы рекомендуем вам проверять при добавлении в панели Главы, страницы и компоненты, действительно ли контент попал внутрь выноски.
Редактирование внешнего вида выноски
Вы можете гибко изменять свойства выноски в панели Свойства.
Вам доступно редактирование:
1. фона выноски
2. контура выноски
3. тени выноски
4. кружка-указателя выноски.
Вы можете удалить кружок выноски и ее хвост, поставив нулевые значения в инспекторе.
Состояния выноски
По умолчанию у выноски есть два состояния - открытое и закрытое.
Обратите внимание, что ваш пользователь увидит выноску только в открытом состоянии, и вам необходимо редактировать именно его.
Стандартная выноска выглядит так:

Выноска и контент внутри нее отображаются в панели Главы, страницы и компоненты.

Создание выноски
1. Нажмите на пиктограмму
2. Перетяните виджет Выноска на рабочую область.
3. Расположите кружок-указатель на элементе, к которому относится Выноска
Привязка выноски
Чтобы выноску можно было вызвать по тапу на элемент, ее необходимо привязать к элементу.
Выноска может быть привязана к квадрату или к изображению. Если вы хотите привязать ее к тексту, мы рекомендуем создать поверх фразы или предложения прозрачный квадрат и привязать выноску к нему.
1. Выделите изображение или квадрат, к которому вы хотите привязать выноску.
2. В инспекторе выделенного элемента нажмите на кнопку Привязать действие и выберите в открывшемся списке действие Открыть выноску (название вашей выноски)
Внимание! Вы можете проверить или изменить название выноски в панели Главы, страницы, компоненты.
Добавление контента в выноску
Вы можете перетаскивать контент напрямую в выноску из библиотеки.
Внимание! Мы рекомендуем вам проверять при добавлении в панели Главы, страницы и компоненты, действительно ли контент попал внутрь выноски.
Редактирование внешнего вида выноски
Вы можете гибко изменять свойства выноски в панели Свойства.
Вам доступно редактирование:
1. фона выноски
2. контура выноски
3. тени выноски
4. кружка-указателя выноски.
Вы можете удалить кружок выноски и ее хвост, поставив нулевые значения в инспекторе.
Состояния выноски
По умолчанию у выноски есть два состояния - открытое и закрытое.
Обратите внимание, что ваш пользователь увидит выноску только в открытом состоянии, и вам необходимо редактировать именно его.
Customer support service by UserEcho