Виджет Слайдер
Слайдер это набор слайдов, которые пролистываются в рамках одной страницы. В слайдере могут находиться любые элементы (текст, картинки, аудио, видео).
Слайдер может использоваться для создания галерей, предоставления дополнительной информации, верстки инструкции, а также анимаций.
Стандартный слайдер выглядит так:

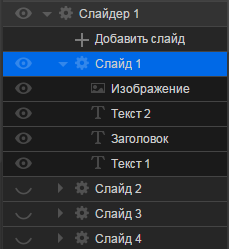
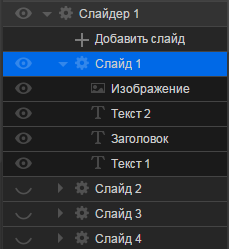
В панели Главы, слои и компоненты слайдер отображается как список слайдов, внутри которых содержится контент. Вы можете переключаться между слайдами и добавлять новые слайды в этой панели.

Создание слайдера
1. Нажмите на пиктограмму на верхней панели и вызовите список виджетов.
на верхней панели и вызовите список виджетов.
2. Перетяните виджет Слайдер из панели на рабочую область.
Добавление контента в слайдер
Вы можете перетаскивать контент напрямую в слайдер из библиотеки.
Для добавления контента в конкретный слайд выберите слайд в панели Главы, страницы и компоненты и он появится на рабочей области.
Внимание! Мы рекомендуем вам проверять при добавлении в панели Главы, страницы и компоненты, действительно ли контент попал внутрь слайдера.
Добавление слайдов в слайдер
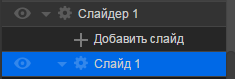
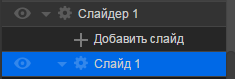
1. Откройте слайдер в панели Главы, страницы и компоненты.
2. Нажмите на кнопку Добавить слайд.

3. Новый слайд появится последним в списке слайдов. При необходимости вы можете поменять слайды местами в панели с помощью стрелок в нижней части панели или перетаскивания.
Редактирование свойств и настроек слайдера
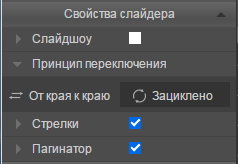
Вы можете настроить работу слайдера в панели Свойства слайдера. Для вызова панели выделите слайдер на странице или в панели Главы, страницы, компоненты.

1. Тип смены слайдов
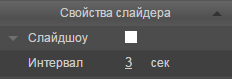
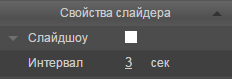
По умолчанию смена слайдов происходит по нажатию на стрелки и по свайпу. Если вы хотите, чтобы слайды менялись автоматически, выберите Слайдшоу в Свойствах слайдера.
Вы также можете настроить частоту смены слайдов в секундах. Для этого поставьте количество секунд в Интервал.

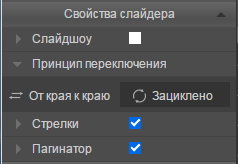
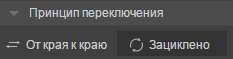
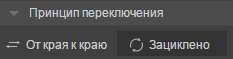
2. Принцип переключения
Вы можете выбрать один из двух принципов переключения слайдера
- Зациклено - слайды прокручиваются циклом. Когда все слайды прокрутились, прокрутка продолжается с первого слайда.
- От края к краю - когда все слайды прокрутились, прокрутка идет в обратную сторону, от последнего к первому.

3. Свойства фона
В панели свойства фона вы можете изменить форму слайдера, его фон, контур и тень. Все изменения применятся ко всем слайдам одновременно, а также к каждому новому созданному слайду.
Изменение вида пагинатора
Пагинатор это механизм постраничного вывода информации. Он отображает количество слайдов в слайдере.
Стандартный пагинатор UnderPage находится в центре нижнего края слайда и выглядит так.

Вы можете отключить пагинатор в панели Свойства слайдера
Вы можете самостоятельно настроить вид и расположение пагинатора. Для этого разверните панель Пагинатор в Свойствах слайдера.

Вы можете изменить:
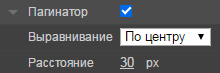
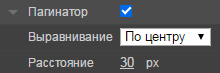
1. Расположение пагинатора
Пагинатор всегда располагается на нижнем крае слайдера. Вы можете прижать его к правому или левому краю или разместить по центру.
Для этого выберите нужны вариант в выпадающем меню Выравнивание.
2. Расстояние между элементами пагинатора
Поставьте нужное значение параметра Расстояние в пикселах.
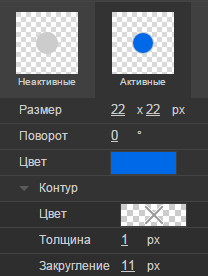
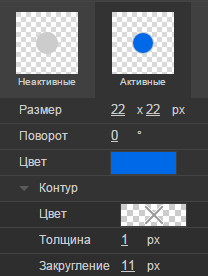
3. Внешний вид элементов пагинатора
У элементов пагинатора есть два состояния - активное и неактивное. Элемент находится в активном состоянии, когда привязанный к нему слайд открыт.
Вы можете настроить цвет, размер, форму (с помощью параметров Закругление и Поворот) и контур элементов пагинатора.

Изменение вида стрелок слайдера
Стрелки слайдера используются для смены слайдов.
Вы можете отключить стрелки в панели Свойства слайдера.
Вы можете загрузить собственные стрелки в слайдер.
1. Загрузите файл с изображением стрелки на прозрачном фоне в формате png в библиотеку.
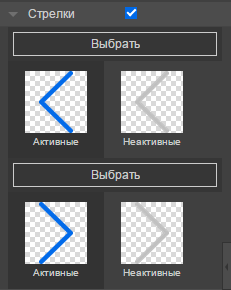
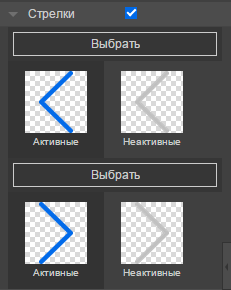
2. Разверните панель Стрелки в Свойствах слайдера.

2. Нажмите кнопку Выбрать.
3. В открывшемся окне выберите нужное изображение из библиотеки.
4. При необходимости измените размер стрелки на рабочей области.
Внимание! У стрелки есть два состояния - не нажатая и нажатая.
Вам необходимо загрузить файлы для всех состояний, для левого и правого краев слайдера.
Вы можете загрузить разные стрелки для левого и правого краев слайдера.
Добавление прокрутки в слайд
Если вы хотите поместить в слайде больше контента, чем позволяет его размер, вы можете добавить в слайд виджет Прокрутка с помощью панели виджетов и поместить контент внутрь него.
Слайдер может использоваться для создания галерей, предоставления дополнительной информации, верстки инструкции, а также анимаций.
Стандартный слайдер выглядит так:

В панели Главы, слои и компоненты слайдер отображается как список слайдов, внутри которых содержится контент. Вы можете переключаться между слайдами и добавлять новые слайды в этой панели.

Создание слайдера
1. Нажмите на пиктограмму
2. Перетяните виджет Слайдер из панели на рабочую область.
Добавление контента в слайдер
Вы можете перетаскивать контент напрямую в слайдер из библиотеки.
Для добавления контента в конкретный слайд выберите слайд в панели Главы, страницы и компоненты и он появится на рабочей области.
Внимание! Мы рекомендуем вам проверять при добавлении в панели Главы, страницы и компоненты, действительно ли контент попал внутрь слайдера.
Добавление слайдов в слайдер
1. Откройте слайдер в панели Главы, страницы и компоненты.
2. Нажмите на кнопку Добавить слайд.

3. Новый слайд появится последним в списке слайдов. При необходимости вы можете поменять слайды местами в панели с помощью стрелок в нижней части панели или перетаскивания.
Редактирование свойств и настроек слайдера
Вы можете настроить работу слайдера в панели Свойства слайдера. Для вызова панели выделите слайдер на странице или в панели Главы, страницы, компоненты.

1. Тип смены слайдов
По умолчанию смена слайдов происходит по нажатию на стрелки и по свайпу. Если вы хотите, чтобы слайды менялись автоматически, выберите Слайдшоу в Свойствах слайдера.
Вы также можете настроить частоту смены слайдов в секундах. Для этого поставьте количество секунд в Интервал.

2. Принцип переключения
Вы можете выбрать один из двух принципов переключения слайдера
- Зациклено - слайды прокручиваются циклом. Когда все слайды прокрутились, прокрутка продолжается с первого слайда.
- От края к краю - когда все слайды прокрутились, прокрутка идет в обратную сторону, от последнего к первому.

3. Свойства фона
В панели свойства фона вы можете изменить форму слайдера, его фон, контур и тень. Все изменения применятся ко всем слайдам одновременно, а также к каждому новому созданному слайду.
Изменение вида пагинатора
Пагинатор это механизм постраничного вывода информации. Он отображает количество слайдов в слайдере.
Стандартный пагинатор UnderPage находится в центре нижнего края слайда и выглядит так.

Вы можете отключить пагинатор в панели Свойства слайдера
Вы можете самостоятельно настроить вид и расположение пагинатора. Для этого разверните панель Пагинатор в Свойствах слайдера.

Вы можете изменить:
1. Расположение пагинатора
Пагинатор всегда располагается на нижнем крае слайдера. Вы можете прижать его к правому или левому краю или разместить по центру.
Для этого выберите нужны вариант в выпадающем меню Выравнивание.
2. Расстояние между элементами пагинатора
Поставьте нужное значение параметра Расстояние в пикселах.
3. Внешний вид элементов пагинатора
У элементов пагинатора есть два состояния - активное и неактивное. Элемент находится в активном состоянии, когда привязанный к нему слайд открыт.
Вы можете настроить цвет, размер, форму (с помощью параметров Закругление и Поворот) и контур элементов пагинатора.

Изменение вида стрелок слайдера
Стрелки слайдера используются для смены слайдов.
Вы можете отключить стрелки в панели Свойства слайдера.
Вы можете загрузить собственные стрелки в слайдер.
1. Загрузите файл с изображением стрелки на прозрачном фоне в формате png в библиотеку.
2. Разверните панель Стрелки в Свойствах слайдера.

2. Нажмите кнопку Выбрать.
3. В открывшемся окне выберите нужное изображение из библиотеки.
4. При необходимости измените размер стрелки на рабочей области.
Внимание! У стрелки есть два состояния - не нажатая и нажатая.
Вам необходимо загрузить файлы для всех состояний, для левого и правого краев слайдера.
Вы можете загрузить разные стрелки для левого и правого краев слайдера.
Добавление прокрутки в слайд
Если вы хотите поместить в слайде больше контента, чем позволяет его размер, вы можете добавить в слайд виджет Прокрутка с помощью панели виджетов и поместить контент внутрь него.
Customer support service by UserEcho