Виджет Кнопка
Кнопка это виджет, имеющий два состояния - не нажатое и нажатое. Нажатое состояние является реакцией на нажатие пользователя.
Кнопка может использоваться для вызова поп-апов и выносок, а также анимаций и действий.
Создание кнопки
1. Нажмите на пиктограмму на верхней панели и вызовите список виджетов
на верхней панели и вызовите список виджетов
2. Перетяните виджет Кнопка на рабочую область.
Привязка действия к кнопке
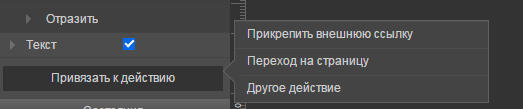
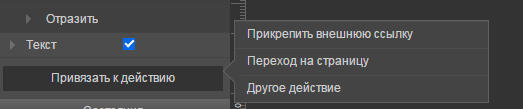
В инспекторе Свойства кнопки нажмите на кнопку Привязать действие и выберите в открывшемся списке действие, которое вы хотите привязать. Это может быть переход по ссылке, открытие поп-апа или выноски.

Вы также можете привязать действие к кнопке с помощью Панели действий. Кнопка вызова панели действий находится в нижнем правом углу редактора.
Редактирование внешнего вида кнопки
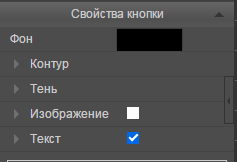
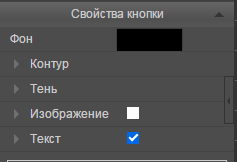
Вы можете изменять свойства кнопки в панели Свойства. Для появления панели выберите кнопку на рабочей области или в панели Главы, страницы, компоненты.

Вам доступно редактирование:
1. фона
2. контура
3. тени
4. закругления
Вы также можете добавить внутрь кнопки текст. Для этого откройте вкладку Текст в панели Свойства кнопки.
Добавление изображения внутрь кнопки
1. Загрузите файл изображения в библиотеку.
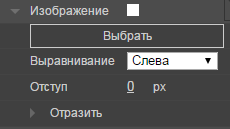
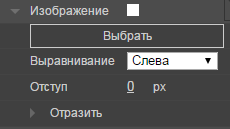
2. Откройте вкладку Изображение в панели Свойства кнопки и нажмите кнопку Выбрать.
3. В появившемся списке выберите необходимое вам изображение
4. Вы можете редактировать расположение изображения внутри кнопки, отступ изображения от краев кнопки, а также отразить изображение по вертикали или по горизонтали.

Редактирование нажатого состояния кнопки
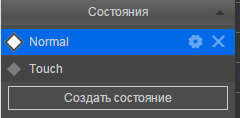
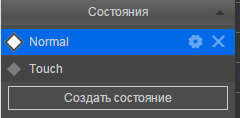
По умолчанию у кнопки есть два состояния - нажатое (Touch) и нормальное (Normal).
Для редактирования нажатого состояния выберите состояние Touch в панели Состояния.

После этого отредактируйте кнопку с помощью панелей Свойства и Свойства кнопки.
Все примененные вами изменения будут относиться только к нажатому состоянию.
Чтобы вернуться к редактированию нормального состояния, выберите состояние Normal.
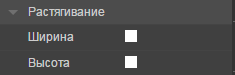
Свойство Растягивание
Вы можете растянуть нопку на всю ширину или на всю высоту рабочей области. Для этого:
1. В панели Свойства откройте под-панель Растягивание.
2. Выберите тип растягивания.

Кнопка может использоваться для вызова поп-апов и выносок, а также анимаций и действий.
Создание кнопки
1. Нажмите на пиктограмму
2. Перетяните виджет Кнопка на рабочую область.
Привязка действия к кнопке
В инспекторе Свойства кнопки нажмите на кнопку Привязать действие и выберите в открывшемся списке действие, которое вы хотите привязать. Это может быть переход по ссылке, открытие поп-апа или выноски.

Вы также можете привязать действие к кнопке с помощью Панели действий. Кнопка вызова панели действий находится в нижнем правом углу редактора.
Редактирование внешнего вида кнопки
Вы можете изменять свойства кнопки в панели Свойства. Для появления панели выберите кнопку на рабочей области или в панели Главы, страницы, компоненты.

Вам доступно редактирование:
1. фона
2. контура
3. тени
4. закругления
Вы также можете добавить внутрь кнопки текст. Для этого откройте вкладку Текст в панели Свойства кнопки.
Добавление изображения внутрь кнопки
1. Загрузите файл изображения в библиотеку.
2. Откройте вкладку Изображение в панели Свойства кнопки и нажмите кнопку Выбрать.
3. В появившемся списке выберите необходимое вам изображение
4. Вы можете редактировать расположение изображения внутри кнопки, отступ изображения от краев кнопки, а также отразить изображение по вертикали или по горизонтали.

Редактирование нажатого состояния кнопки
По умолчанию у кнопки есть два состояния - нажатое (Touch) и нормальное (Normal).
Для редактирования нажатого состояния выберите состояние Touch в панели Состояния.

После этого отредактируйте кнопку с помощью панелей Свойства и Свойства кнопки.
Все примененные вами изменения будут относиться только к нажатому состоянию.
Чтобы вернуться к редактированию нормального состояния, выберите состояние Normal.
Свойство Растягивание
Вы можете растянуть нопку на всю ширину или на всю высоту рабочей области. Для этого:
1. В панели Свойства откройте под-панель Растягивание.
2. Выберите тип растягивания.

Customer support service by UserEcho